Earlier this month, Microsoft launched the "Share on Skype" button, which will help users to share interesting sites with their contacts. If the webmaster will add this button on his website, users no longer have to run Skype, copy the URL-address and send it to his friend. Now, just click on the "Share" button, which opens new browser window (if necessary, user will have to enter Skype login and password) where will be asked to select the contacts whom user want to send the link to this page.
In order to obtain the "Share on Skype" button for for your website, you need to visit the following page
https://www.skype.com/en/create-share-buttons/ where using a special form you can create it in 4 steps:
-
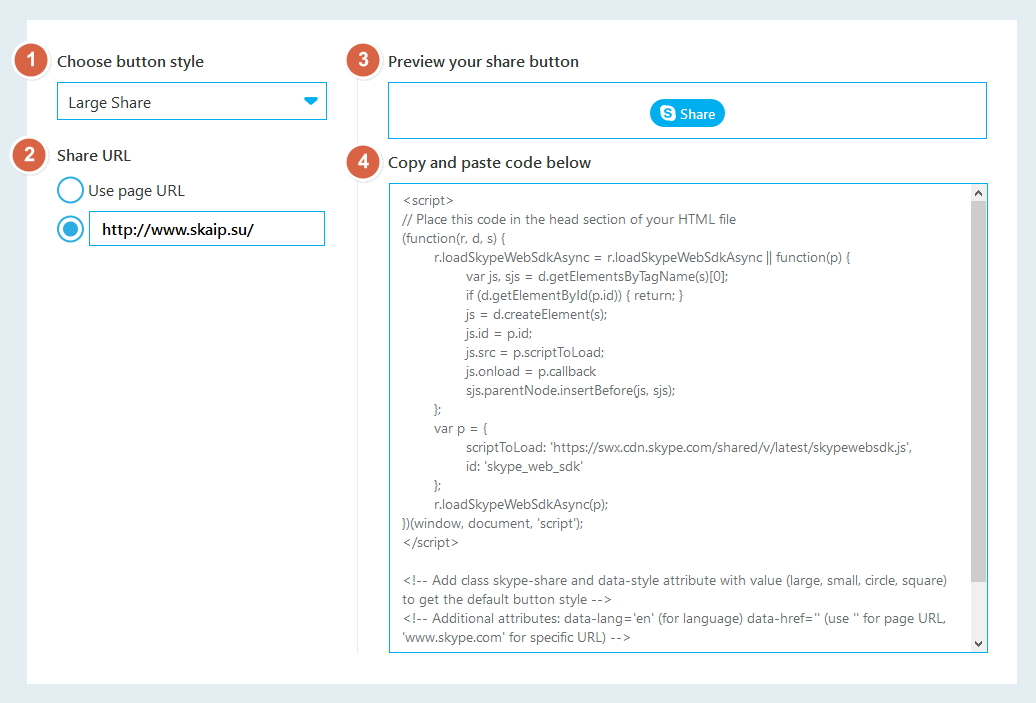
Choose button style.
Currently there are 4 standard styles: big and small button with text, as well as round and square icons. Also, there is the possibility to create your own style (for example, using class or style attributes).
-
Set up the URL-address.
By default, when a site visitor clicks on the "share" button as the URL-address is used the current page. But we have the option to manually set the URL, which will be used anywhere, regardless of the page that visits the visitor.
-
Check the result.
Once made all the necessary changes, we can see and preview the result.
-
Add the button on the site.
The final step, is to copy the resulting HTML-code and add it to all pages in the desired place for us (for example, alongside other social buttons).



No comments